記事
【2024年4月から努力義務化】ウェブアクセシビリティの対応についてゼロから解説!

2024年4月1日から障害者差別解消法の改正により、今まで民間企業においては努力義務であった合理的配慮の提供が義務化されたことはご存知でしょうか? ウェブ上においては、合理的配慮の提供を行うための環境づくりとして「ウェブアクセシビリティ」の確保が求められます。2024年6月現在、ウェブアクセシビリティの確保は明確に義務化されていないものの、いずれ義務となる可能性はあるので早めに対応する方がよいでしょう。
ウェブサイトを担当される方の中には、どのような対応をすればよいのか、そもそもウェブアクセシビリティとは何なのか、困っている方もいるのではないでしょうか。
そこで、本記事ではウェブアクセシビリティについてゼロから解説していきます!ウェブアクセシビリティ対応にお悩みの方の参考になれば幸いです。
目次
ウェブアクセシビリティとは
ウェブアクセシビリティについて、デジタル庁は以下のように定義しています。
「ウェブアクセシビリティとは、利用者の障害の有無やその程度、年齢や利用環境にかかわらず、ウェブで提供されている情報やサービスを利用できること、またはその到達度」
(「デジタル庁 ウェブアクセシビリティ導入ガイドブック」より引用)
デジタル庁の「誰一人取り残されない、人に優しいデジタル化を。」のミッションのもと、障害の有無にかかわらず誰もが安心してウェブサイトや情報システムを利用できるように取り組んでいかなければなりません。
・合理的配慮とは
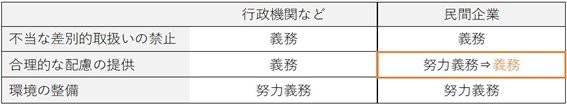
2024年4月1日から障害者差別解消法(正式名称:障害を理由とする差別の解消の推進に関する法律)の改定により、今まで国や地方公共団体などに義務付けられていた合理的配慮の提供が民間企業でも義務化されました。
「合理的配慮」の提供とは具体的にどのようなものなのでしょうか。
障害のある人は、社会の中にあるバリアによって生活しづらい場合があります。
この法律では、役所や事業者に対して、障害のある人から、社会の中にあるバリアを取り除くために何らかの対応を必要としているとの意思が伝えられたとき(注)に、負担が重すぎない範囲で対応することを求めています。
(注)言語(手話を含む。)、点字、拡大文字、筆談、実物を示すことや身振りなどのサインによる合図、触覚など様々な手段により意思が伝えられることをいいます。通訳や障害のある人の家族、支援者、介助者、法定代理人など、障害のある人のコミュニケーションを支援する人のサポートにより本人の意思が伝えられることも含まれます。(内閣府 障害者差別解消法リーフレット「「合理的配慮」を知っていますか?」より一部引用)
つまり、「合理的配慮」とは障害のある人が助けを必要としたときに、対応する側が無理のない範囲で対応すること、ということになります。
では、前述の「ウェブアクセシビリティが合理的配慮の提供を行うための環境づくりである」とはどういうことなのでしょうか。
環境の整備は、不特定多数の障害者向けに事前的改善措置を行うものであるが、合理的配慮は、環境の整備を基礎として、その実施に伴う負担が過重でない場合に、特定の障害者に対して、個別の状況に応じて講じられる措置である。
(中略)
オンラインでの申込手続が必要な場合に、手続を行うためのウェブサイトが障害者にとって利用しづらいものとなっていることから、手続に際しての支援を求める申出があった場合に、求めに応じて電話や電子メールでの対応を行う(合理的配慮の提供)とともに、以後、障害者がオンライン申込みの際に不便を感じることのないよう、ウェブサイトの改良を行う(環境の整備)。
(内閣府 「障害を理由とする差別の解消の推進に関する基本方針」より一部引用)https://www8.cao.go.jp/shougai/suishin/sabekai/kihonhoushin/r05/pdf/honbun.pdf
これによるとウェブアクセシビリティの確保は合理的配慮の提供を行うための「環境の整備」にあたることがわかります。
ウェブアクセシビリティの確保は、個別の状況に応じた対応ではなく不特定多数のユーザーを対象としているため、誰でも使いやすいようにするための配慮が必要です。

なぜウェブアクセシビリティを向上させる必要があるのか
障害のある人だけがウェブアクセシビリティの恩恵を受けると考えている人が多いのではないでしょうか?
ウェブアクセシビリティは、利用者の障害の有無などにかかわらず様々なユーザーがいろいろなデバイスや環境からウェブにアクセスできるように、ウェブの利用方法の多様化にこたえるアプローチのひとつです。
その一例として、デジタル庁は「一時的または状況的な障害のある状態」もウェブアクセシビリティの対象として考慮の対象としています。一時的に障害がある状態とは、利き手を怪我したためマウスが使えない、眼鏡を忘れたため目が疲れやすいなどの状態のことです。
ウェブアクセシビリティの恩恵を受けるのは障害のある人だけではなく、ウェブを使う人全員と言えるでしょう。
「障害者差別解消法」を違反すると罰則はあるのか
ウェブアクセシビリティの確保は障害者差別解消法における「環境の整備」にあたり、義務ではなく努力義務であるので怠ったことによる罰則などはありません。しかし、障害者差別解消法に繰り返し違反することがあったり、対応を怠ったりすることで罰則を課される可能性はあります。
「障害者差別解消法」を違反した場合の罰則の有無について、内閣府は以下のように回答しています。
Q7.企業などがこの法律に違反した場合、罰則が課せられるのでしょうか。
A. この法律では、民間事業者などによる違反があった場合に、直ちに罰則を課すこととはしていません。
ただし、同一の民間事業者によって繰り返し障害のある方の権利利益の侵害に当たるような差別が行われ、自主的な改善が期待できない場合などには、その民間事業者が行う事業を担当している大臣が、民間事業者に対して報告を求めることができることにしており、この求めに対して、虚偽の報告をしたり、報告を怠ったりしたような場合には、罰則(20万円以下の過料)の対象になります。
(内閣府 「障害を理由とする差別の解消の推進に関する法律についてのよくあるご質問と回答<国民向け>」より引用)https://www8.cao.go.jp/shougai/suishin/law_h25-65_qa_kokumin.html
つまり、合理的配慮の提供を行わなかったことに対する直接的な罰則は特にないですが、障害を持つ人にとって不利益となることを繰り返した場合、罰則があり得るということです。努力義務である環境の整備に該当するウェブアクセシビリティの確保は、合理的配慮の提供についてと同様に罰則はありません。
今後、ウェブアクセシビリティの対応不足に関する罰則が制定される可能性がないとは言い切れないため、早めの対応をしておくことがベターと言えるでしょう。
ウェブアクセシビリティを確保するメリット
ある一定の基準以上のウェブアクセシビリティを確保するには時間や手間がかかりますが、その分メリットもあります。
・会社のイメージダウンを防ぐ
・ウェブコンテンツの品質向上につながる
・今後義務化された際に対応ができる
努力義務である「環境の整備」に取り組むことで社会的責務・義務を果たすことになるため会社のイメージダウンを防ぐことにつながります。また、ウェブアクセシビリティを確保することはウェブコンテンツの品質向上につながり、様々なユーザーがサイトを利用できるようになるためサイトの利用者増加が期待できます。そして、早めにウェブアクセシビリティの対応を行っておくことで、今後ウェブアクセシビリティの確保が義務化された際にすぐに対応できるというメリットもあります。
ウェブアクセシビリティのガイドラインと規格
ウェブアクセシビリティはWeb Content Accessibility Guidelines(以下、WCAG)とその一致規格のJIS規格をガイドラインとしています。
WCAGとは、W3C(World Wide Web Consortium)という団体が勧告しているガイドラインです。W3Cはインターネットの各種企画を策定・勧告している団体です。

JIS規格の中でもJIS X 8341-3(正式名称「高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ」)に基づいています。
対応すべきポイント
まず、JIS X 8341-3:2016で定義されている適合レベル「A、AA、AAA」のどのレベル目標を設定するか選択します。
総務省が定めている「みんなの公共サイト運用ガイドライン」ではレベルAAに準拠することを推奨しているため、AAの準拠を目標とするとよいでしょう。他国の法律やポリシーでもAAに準拠することを推奨している場合が多いです。
ここで、JIS X 8341-3:2016への対応を表記する「準拠」「一部準拠」「配慮」の違いについて説明します。
「準拠」とはすべてのページですべての達成基準を満たしている場合のことです。100点満点の状態と言えます。
一方で「一部準拠」は1つでも達成基準を満たしていない場合のことで、1~99点の状態と言えます。
「準拠」「一部準拠」は試験を実施することが必要ですが、これに対し「配慮」は試験の有無を問いません。準拠や一部準拠に至らない場合の対応度を示す際に用います。
※試験については「7.ウェブアクセシビリティ導入までのプロセス」内で解説します。
(ウェブアクセシビリティ基盤委員会 「JIS X 8341-3:2016 試験実施ガイドライン」)
https://waic.jp/docs/jis2016/test-guidelines/202012/
今回は、達成しないと利用者に重大な悪影響をもたらす最低限達成すべき達成基準をレベルごとにご紹介します。ここで紹介する達成基準は全体の一部ですので、「JIS X 8341-3:2016 達成基準 早見表(レベルA&AA)」や「WCAG 2.0 解説書」を確認し、準拠の漏れがないようにしましょう。

JIS X 8341-3:2016 達成基準 早見表(レベルA&AA)
https://waic.jp/resource/jis-x-8341-3-2016/
WCAG 2.0 解説書
https://waic.jp/translations/UNDERSTANDING-WCAG20/Overview.html
・レベルA:必ず達成しなければいけないもの
レベルAは準拠しなければいけない最低基準ですが、その中に必ず達成しなければならない基準が4つ存在します。
その基準は「利用者がウェブページの他の部分へアクセスすることを妨げていない」状態であるということから「非干渉」と呼ばれます。たとえ、そのウェブサイトやコンテンツにとって無視してよい要素や代替版となるものが提供されている場合でも、これらの達成基準は必ず満たす必要があります。
ではまずはレベルA「非干渉」の達成基準についてご紹介します。
1.4.2 音声の制御
音声を自動再生することや強制的に再生させることは避けましょう。また、自動再生する音声は3秒以内に収めましょう。ウェブページ上の音声が3秒以上自動で再生される場合、ユーザーが一時停止か停止、またはシステム全体の音量レベルとは独立して音量を制御するメカニズム(ミュートボタンなど)を設置する必要があります。
2.1.2 キーボードトラップなし
キーボードだけで操作を行う場合、一度フォーカスしたら抜け出せないコンテンツを作らないようにしましょう。フォーカスを解除する方法が存在しなければ、ウェブページ内で袋小路に陥ることがあります。
※フォーカスとは、マウス操作におけるカーソルが当たっている状態のことです。
2.2.2 一時停止、停止及び非表示
自動的に開始し、スライドショーや自動で切り替わるコンテンツ(カルーセル広告など)がある場合は、一時停止、停止及び非表示の機能を設置する必要があります。画面上に動き続けるコンテンツがあると一部の人にとって障害となる可能性があるためです。
2.3.1 3回のせん(閃)光、又はしきい(閾)値以下
ウェブページには、1秒間に3回を超える閃光を発するものが含まれてはいけません。光の点滅を繰り返すと、光感受性発作などを引き起こしやすくなります。
以上がレベルA「非干渉」の達成基準です。
この他にも21項目がレベルAの達成基準に設定されています。
・レベルAA:基本的に達成すべきもの
レベルAAに準拠するためには、レベルAに準拠していることが前提となります。
前述の通り、一般的にAAの準拠が目標とされます。
レベルAAの達成基準を一部ご紹介します。
1.4.3 コントラスト(最低限)
文字色と背景の間に
少なくとも 4.5:1 のコントラスト比がある必要があります。ただし、文字サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
1.4.4 テキストのサイズ変更
画面拡大機能などを用いずに、ブラウザの文字拡大機能だけで200%まで文字サイズを変更できるようにしましょう。この時、コンテンツや機能を損なわないように注意してください。
上記の達成基準はデジタル庁が「ウェブアクセシビリティ導入ガイドブック」内において、「非干渉」ほどではないが、満たしていないとコンテンツが十分に伝わらなかったり、操作が不完全にしかできなくなったりするため優先して対応すべき達成基準としています。
ご紹介したほかにも特に優先して達成すべき基準がいくつかあるので、ガイドブックを参考に対応してください。
・レベルAAA:可能な範囲で対応すべきもの
レベルAAAに準拠するためには、レベルAAに準拠していることが前提となります。
しかし、AAAの達成基準のすべてを満たすことは難しいため、レベルAAAの準拠を目標とすることは推奨されておらず一部準拠か配慮でよいとされています。
レベルAAAの達成基準を一部ご紹介します。
1.2.9 音声のみ(ライブ)
ライブの音声に対して同時又は少しの遅延でのテキストによる代替が必要です。
上記の達成基準について、「1.2.9 音声のみ(ライブ)」ではライブの音声に対応した代替テキストの事前準備、人の手による入力、自動字幕の生成などの手段をとる必要があり、常に達成可能であるとは限りません。レベルAAAにはこのような基準がいくつか存在するため、準拠を目標としていないのです。
ウェブアクセシビリティ導入までのプロセス
ここまで、ウェブアクセシビリティや準拠すべき達成基準について解説してきました。
では、実際にウェブアクセシビリティに対応したサービスを開発、実施するプロセスについて解説していきます。
ウェブアクセシビリティを導入したウェブサイト開発は以下のような手順で進めていきます。
1. 企画
2. ウェブアクセシビリティの目標設定
3. ガイドラインに基づいた設計・実装
4. 試験実施
5. 結果を公開
1. 企画
まず、前提としてウェブアクセシビリティを想定した企画開発を進める必要があります。
制作したいウェブサイトが目指すべき状態となるには、ウェブサイト内のどこがチェックの対象となるのか把握しましょう。目指すべき状態とは、例えば動画を取り扱ったウェブサイトにおいて、レベルAA準拠を目標、レベルAAAの動画に関する項目の一部準拠または配慮を目指し、サイト利用者がサイト内の動画を不自由なく閲覧できるようにするなど、それそれの目的に応じて設定する目標のことです。
そして、検討した内容をもとに制作会社に相談します。
2. ウェブアクセシビリティの目標設定
ウェブアクセシビリティの達成基準の目標をレベルAAとしている国や機関が多いため、基本的にレベルAAの準拠を目標とします。
レベルAAAは準拠が難しいので、一部準拠または配慮を目指すとよいでしょう。
あわせて、目標レベルに対応した制作が可能か、制作会社に確認しましょう。
3. ガイドラインに基づいた設計・実装
サービス開発のプロセス全体で常にウェブアクセシビリティのガイドラインの確認とチェックが必要です。
その理由として、正式な試験には時間がかかることが挙げられます。100ページ程度のサイトでは、試験だけで1ヶ月程度かかることがあります。また、サイト完成後に試験を行うと改修に多大な工数がかかったり、回収することが困難な問題が見つかったりします。
そのような事態を防ぐために開発段階で複数回試験を行い都度修正していくと良いでしょう。
4. 試験実施
ウェブサイトが設定したガイドラインの基準を満たしているのか測るために試験を行います。
JIS X 8341-3:2016に基づいた試験の実施方法について説明します。
試験の実施方法はいくつかありますが、まず試験の対象となるウェブサイトについて「ウェブページ単位」か「ウェブページ一式単位」のどちらの方法で試験を行うか決めましょう。
順番が前後しますが、まずウェブページ一式単位について解説します。
・ウェブページ一式単位
ウェブページ一式(set oh Web pages)とは「共通の目的を共有し、同じコンテンツ制作者、グループ、又は組織により制作されたウェブページの集合」のことで、一般的なウェブサイトやサイト内カテゴリなどが当てはまります。
(「WAIC こうすればできる! ウェブアクセシビリティ試験実施のポイント」より引用)
https://waic.jp/wp-content/uploads/2019/02/20190118_session2.pdf
ウェブページ一式単位の中でも試験の対象の選択方法が4つあります。
a) 全てのウェブページを選択する場合
b) ランダムに選択する場合
c) ウェブページ一式を代表するウェブページを選択する場合
d) ウェブページ一式を代表するウェブページとランダムに選択したウェブページとを併せて選択する場合
a) 全てのウェブページを選択する場合
ウェブページ一式の全てのウェブページに対して試験を行う方法です。
全ページに対して試験を行うため、厳密に達成基準を満たすことはできますが時間とコストがかかるため現実的とは言えません。
しかし、ウェブページの数が40ページ未満の場合はページをランダムに選択する方法をとると問題のあるページを見過ごす可能性があるので、全てのウェブページに対して試験を行うとよいです。
b) ランダムに選択する場合
ランダムに抽出したウェブページに対して試験を行う方法です。
全てのウェブページを選択する場合に比べて、達成基準を満たしていない問題のあるページを見過ごす可能性はありますが、現実的な時間とコストで試験を実施することができます。
この時、ランダムに抽出する試験対象ページは40~50ページ以上が望ましいです。試験対象ページが少なすぎると問題のあるページを見過ごす可能性が高く、合否判定には十分ではありません。
また、「ランダムに抽出する場合、全体ページ数の〇%に対して試験を行う」などの規定はありませんので、40~50ページ以上というのはあくまでも目安であり、最低限試験を行うべき対象ページ数です。試験を行うウェブページのページ数に応じてランダムに抽出するページ数を変更しましょう。

(「WAIC こうすればできる! ウェブアクセシビリティ試験実施のポイント」より引用)
https://waic.jp/wp-content/uploads/2019/02/20190118_session2.pdf
c) ウェブページ一式を代表するウェブページを選択する場合
試験を行うウェブサイトにおいて重要となるページのみに対して試験を行う方法です。
ウェブサイトを利用する利用者視点で、利用に支障がないか確認するという点においては効率的ですが、試験の対象とならないページがないがしろにされるため、問題のあるページを見過ごす可能性が高いです。
d) ウェブページ一式を代表するウェブページとランダムに選択したウェブページとを併せて選択する場合
試験を行うウェブサイトにおいて重要となるページとランダムに抽出したページに対して試験を行う方法です。
b)とc)の方法を組み合わせたことで、効率的かつより正確な試験を行うことができます。
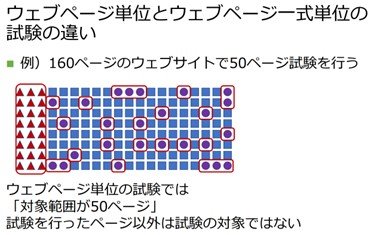
・ウェブページ単位
ウェブページ単位は試験を行ったウェブページのみが試験の対象となります。すなわち、全100ページのウェブサイトで40ページ試験を行った場合、試験を行った40ページ以外の残りの60ページは試験の対象とはならないということです。
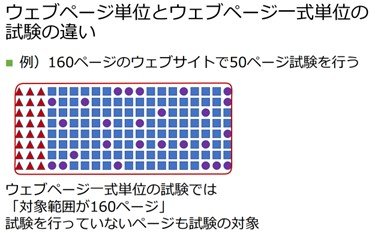
一方で、ウェブページ一式単位で試験を行った場合、試験を行ったページ以外も試験の対象とすることができます。つまり、試験を行っていなくても試験を行ったことにできるということです。ただし、相応の根拠が記載されているべきとされています。
では、「ウェブページ単位」か「ウェブページ一式単位」のどちらの方法で試験を行うべきなのでしょうか。
まず、それぞれの試験方法の特徴についてご説明します。
(「WAIC こうすればできる! ウェブアクセシビリティ試験実施のポイント」より画像引用)
https://waic.jp/wp-content/uploads/2019/02/20190118_session2.pdf

ウェブページ単位の試験は、試験を行ったページのみについて結果を表明できるというメリットがあります。例えば、企業情報や製品紹介のページについてのみ試験を行い、その他のページについては修正後に試験を行う、というような対応を行うことができます。ただし、ウェブページの数が多い場合は時間とコストがかかるため、あまり現実的ではありません。

前述の通り、ウェブページ一式単位の試験は、試験を行ったページ以外も試験対象とすることができるので、ウェブページの数が多い場合に用いると時間とコストを削減することができるというメリットがあります。しかしその一方で、試験を行っていないページに問題があることも考えられるため、ウェブページ単位の試験に比べ正確性に欠けるというデメリットがあります。
つまり、ある特定のウェブページに対して試験を行い結果の表明をしたい場合はウェブページ単位、ウェブページの数が多く時間とコストがかかることが考えられる場合はウェブページ一式単位の試験を行うとよいでしょう。どちらの試験方法が適当かは、ウェブページの数や状況によって異なります。制作会社と相談して決めるとよいでしょう。
なお、ウェブページ一式単位で試験を行い、ランダムに抽出したページで問題が見つかった場合、問題の修正後に再度同じページを対象に試験を実施し「ランダムに選択したウェブページについて試験を行った」として試験結果を公開してはいけません。
ランダムに抽出したページに問題が見つかった場合は、問題の修正後、ほかのページ同様の問題がないか確認・修正を行い、再度ランダムに抽出し試験を行います。そして問題がなければ準拠として試験結果を公開することができます。
試験方法を選択したら、いよいよ試験の実施です。
一般的に試験とは、達成方法及びその検証方法の一覧「実装チェックリスト」を作成することになります。対象となるウェブページがガイドラインに準拠しているか確認する方法は主に自動チェックツールによる自動チェックか、人によるチェックに分けられます。
ウェブアクセシビリティ自動チェックツールをご紹介しますが、ウェブアクセシビリティ基盤委員会(WAIC)側は特定のチェックツールを推奨していませんので、制作会社やウェブ担当者の判断に基づいてどのチェックツールを使用するか検討することになります。
どのチェックツールを用いるか判断する材料になれば幸いです。
今回は特に認知度の高いチェックツールを2つご紹介します。
「みんなのアクセシビリティ評価ツール:miChecker」
JIS X 8341-3:2016に基づくウェブアクセシビリティ対応の取組を支援するために、総務省が開発・提供しているチェックツールです。
総務省|情報バリアフリー環境の整備|みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)Ver.3.1 (soumu.go.jp)
「Lighthouse」
Googleが提供しているWEBサイトの品質チェックツールです。
https://chromewebstore.google.com/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=ja
この他にも色のコントラストチェックに特化したチェックツールやalt属性(代替テキスト)が入っているか簡単に確認できるチェックツールなど、様々なチェックツールがあります。
実装チェックリストを一から作成するのは負担が大きいので、既存の実装チェックリストを活用するとよいでしょう。
「WAIC こうすればできる! ウェブアクセシビリティ試験実施のポイント」より引用
https://waic.jp/docs/jis2016/test-guidelines/202012/icl_example.xlsx
ここで実装チェックについて注意すべき点をご紹介します。
チェックを行う際に、自動チェックツールによる機械チェックのみで終わらせないように注意しましょう。
人が目視で確認しないと善し悪しが判断できないものが多いので、機械によるチェックだけでは不十分です。例えば、写真やイラストなどに「代替テキスト」が付与されていることは機械でチェックできても、その内容が適切かどうかの判断は機械にはできません。
準拠を目指すためであっても、達成基準を満たさないページやコンテンツは削除しないようにしてください。改修すべき問題がある場合は一部準拠であることを公開したうえで、準拠に向けて問題の改善に取り組みましょう。
しかし、「非干渉」が達成基準を満たしていない場合はサイトのリリース前に必ず改修してください。非干渉を達成しなければ、サイト内の一部コンテンツにアクセスできないユーザーがでてきてしまうからです。
5. 結果を公開
完成したサイトとそのサイトのウェブアクセシビリティの試験結果を公開しましょう。
「JIS X 8341-3:2016 対応発注ガイドライン」はウェブサイトを含むウェブコンテンツをJIS X 8341-3:2016に対応させることを要件として発注する際に明記すべき事項をまとめたものですが、試験結果を公開する際に明記すべき事項がまとめられていますので、結果を公開する際に確認してみるとよいでしょう。
JIS X 8341-3:2016 対応発注ガイドライン
https://waic.jp/docs/jis2016/order-guidelines/202402/
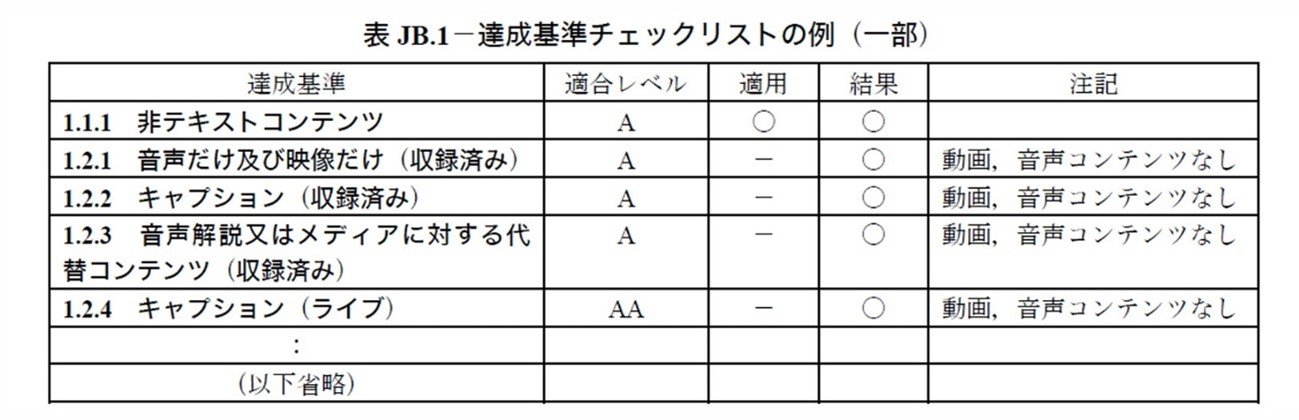
試験結果の公開には、試験結果に基づいた「達成基準チェックリスト」の公開が必要となります。
「達成基準チェックリスト」を作成します。

JIS X 8341-3:2016 試験実施ガイドライン(達成基準チェックリストの例)
JIS X 8341-3:2016 試験実施ガイドライン(達成基準チェックリストの例) (waic.jp)
JIS X 8341-3:2016達成基準チェックリストの例に基づくと達成基準チェックリストには以下の5項目が必要となります。
・達成基準
・適合レベル
・適用
・結果
・注記
・達成基準
ガイドラインをもとに達成基準を記載します。
・適合レベル
JIS X 8341-3:2016で定義されている適合レベル「A、AA、AAA」のどのレベルに該当するか記載します。
・適用
その適用基準を適用するべきかどうかを記載します。
例えば、画像はあるが動画・音声コンテンツがないウェブサイトの場合、「1.1.1 非テキストコンテンツ」は適用されますが、「1.2.1 音声だけ及び映像だけ(収録済み)」が適用されません。
・結果
達成基準を満たしているかどうかを記載します。
・注記
達成基準が適用されない理由などを記載します。
先程の「1.2.1 音声だけ及び映像だけ(収録済み)」が適用されない例の場合、「動画、音声コンテンツなし」と記載します。
試験結果を表示する場合、達成基準チェックリストに加えて以下の内容も公開することが望ましいです。
1) 表明日
2) 規格の規格番号及び改正年
3) 満たしている適合レベル
4) 対象となるウェブページに関する簡潔な説明
5) 依存したウェブコンテンツ技術のリスト
6) 試験対象のウェブページを選択した方法(JB.1.2 参照)及び選択したウェブページ数
7) 試験を行ったウェブページのURI
8) 達成基準チェックリスト
9) 試験実施期間
ここまで行うことで、ウェブアクセシビリティを導入したウェブサイト開発が完成します。
実際にウェブアクセシビリティ検証結果を公開しているサイトをいくつかご紹介しますので、参考にしてみてください。
デジタル庁 ウェブアクセシビリティ検証結果
https://www.digital.go.jp/accessibility-statement/test-result
内閣府 ウェブアクセシビリティ検証結果
https://www.cao.go.jp/notice/cao_webaccessibility.html
気を付けなければいけないのは、これで完了ではないということです。
ウェブサイト公開後も定期的に試験やチェックを行い、改修をする必要があります。一部準拠の状態で公開している場合はもちろんですが、準拠している場合でもサイトのコンテンツの更新によって準拠ではなくなることがあるためです。また、ガイドラインや規格も不定期にバージョンが更新されるため、常にアクセシビリティの確保に努め、誰もが安心してウェブサイトや情報システムを利用できるように取り組んでいきましょう。
参考
ウェブアクセシビリティ導入の際に参考になる資料をまとめました。
・ウェブアクセシビリティについて
ウェブアクセシビリティ導入ガイドブック(デジタル庁)
https://www.digital.go.jp/resources/introduction-to-web-accessibility-guidebook
・ガイドラインについて
ウェブコンテンツの JIS X 8341-3:2016 対応度表記ガイドライン(ウェブアクセシビリティ基盤委員会)
ウェブコンテンツの JIS X 8341-3:2016 対応度表記ガイドライン (waic.jp)
・試験実施について
こうすればできる! ウェブアクセシビリティ試験実施のポイント(ウェブアクセシビリティ基盤委員会)
JIS X 8341-3:2016 試験実施ガイドライン (waic.jp)
まとめ
本記事ではウェブアクセシビリティの対応について解説しました。
ウェブアクセシビリティの対応は2024年6月現在では義務化されておらず、努力義務という扱いですが、今後義務化される可能性が十分考えられます。ウェブアクセシビリティの導入には企画や試験に時間を要するので早めに対応を行うとよいでしょう。また、すでにウェブアクセシビリティの対応ができているという場合でも、ウェブサイトのコンテンツの更新、あるいはガイドラインや規格の更新によって達成基準を満たさなくなることがあるので、定期的に試験や改修を行いましょう。
WEBサイトに関するお悩みは弊社へご相談ください
弊社ネットコムBBのウェブサイト制作は、企画提案からデザイン、構築はもちろん、サーバーやドメイン、セキュリティ対策など、トータルでサポートできる点が魅力です。ウェブアクセシビリティの対応やWEBサイトのリニューアルなどでお悩みの際は、下記のお問い合わせフォームよりお気軽にお問い合わせください。